Warning: Undefined array key 3 in /home/c3240596/public_html/z0n0.com/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Warning: Undefined array key 3 in /home/c3240596/public_html/z0n0.com/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 257
Warning: Undefined array key 4 in /home/c3240596/public_html/z0n0.com/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258
Warning: Undefined array key 4 in /home/c3240596/public_html/z0n0.com/wp-content/plugins/firsth3tagadsense/firsth3tagadsense.php on line 258
ブログのトップページをカスタマイズした”ぞの(@z02n05)”です。
何をやったのかというと、固定ページを作り込んで、読んでもらいたい記事を目立たせるようにしました。
▼詳しくは、こちらにあります。
しかし、見た目は非常に気に入っているのですが、問題が1つありました。
今まで表示させていた新着記事一覧が、全く表示されなくなってしまったのです。
いえ、プラグインなどを使えば表示させることは可能なのですが、僕は、テーマ独自の新着記事の表示のさせ方が好きだったので、どうしても以前のような表示が良かったのです。
そこでどうしたのかというと、以前と同じ表示の新着記事を、別の固定ページで表示させるようにしました。
もちろん、プラグインなしです。
やり方は簡単なのですが、若干わかりにくかったので、この記事で紹介していきます。
それでは、続きをご覧ください。
トップページから1クリックで新着記事一覧を表示させたい
トップページを固定ページを使ってカスタマイズしたことで、一つだけ問題がありました。
今まで表示されていた新着記事一覧が、どこかへ行ってしまったのです。
そのため、“新着記事一覧を、別のページに作りたい”と考えました。
そうすることで、トップページから1クリックで新着記事一覧を表示させることができるからです。
やり方は、いくつかあると思いますが、僕は、トップページを固定ページにする前のテーマ独自の表示が好きだったので、プラグインを使うという選択肢はありませんでした。
いえ、正直に言えば、プラグインを使った表示方法も試しました。
しかし、プラグインを使うと、ある程度の新着記事をトップページに表示させることはできますが、ページ送りさせることができませんでした。最近の10記事だけでなく、1ヶ月前、3ヶ月前の記事までも見つけてもらいやすくしたかったのです。(多分やり方はあると思いますが、難しくて、僕にはできませんでした)。
さらに、致命的なことに、全くもって、表示が自分好みではありませんでした。
カスタマイズしたら、少しなんとかなりましたが、やっぱりダサいと思ってしまいました。
新着記事一覧を固定ページに表示させる方法
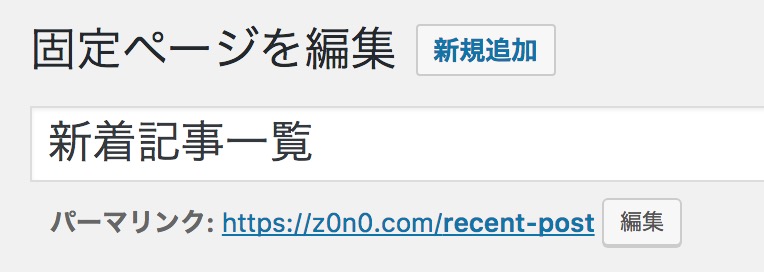
まず最初にやることは、新着記事一覧を表示させるための固定ページを作ることです。
タイトルだけ入れて、本文はなしです。

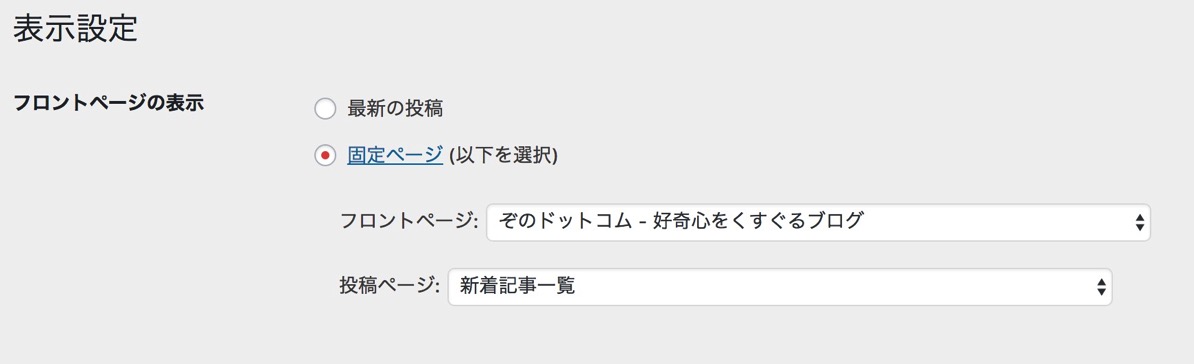
次にやることは、WordPress管理画面サイドバーから、「設定」→「表示設定」へ行きます。
フロントページは、トップページに表示させるための固定ページになっていると思います。
触るのは、その下の、投稿ページです。ここを、先ほど作成した固定ページにしてください。
そして、変更を保存をクリック。

はい、終わりです。
たったこれだけで、先ほど作成した固定ページに、新着記事が表示されるようになりました。
僕が使っているテーマだと、こんな具合です。
これを、トップページのお好みの位置に設置したら、読者さんも書いたばかりの記事を探しやすいはずです。
何より個人的には、この表示がカッコいいので、かなり気に入っています。
あなたもテーマ独自の新着記事一覧を表示したかったら、この記事を参考に設定してみてくださいね。
ちなみに、使っているテーマは、LIQUID PRESSさんの「INSIGHT」です。




